iOS 개발 노트
 Daeyun Kwon
Daeyun Kwon
« 2024/07 »
| 일 |
월 |
화 |
수 |
목 |
금 |
토 |
| |
1 |
2 |
3 |
4 |
5 |
6 |
| 7 |
8 |
9 |
10 |
11 |
12 |
13 |
| 14 |
15 |
16 |
17 |
18 |
19 |
20 |
| 21 |
22 |
23 |
24 |
25 |
26 |
27 |
| 28 |
29 |
30 |
31 |
|
|
|
관리 메뉴
iOS 개발 노트
🪴워크 스페이스 영역 본문
Xcode
🪴워크 스페이스 영역
Daeyun Kwon
2023. 7. 7. 14:17
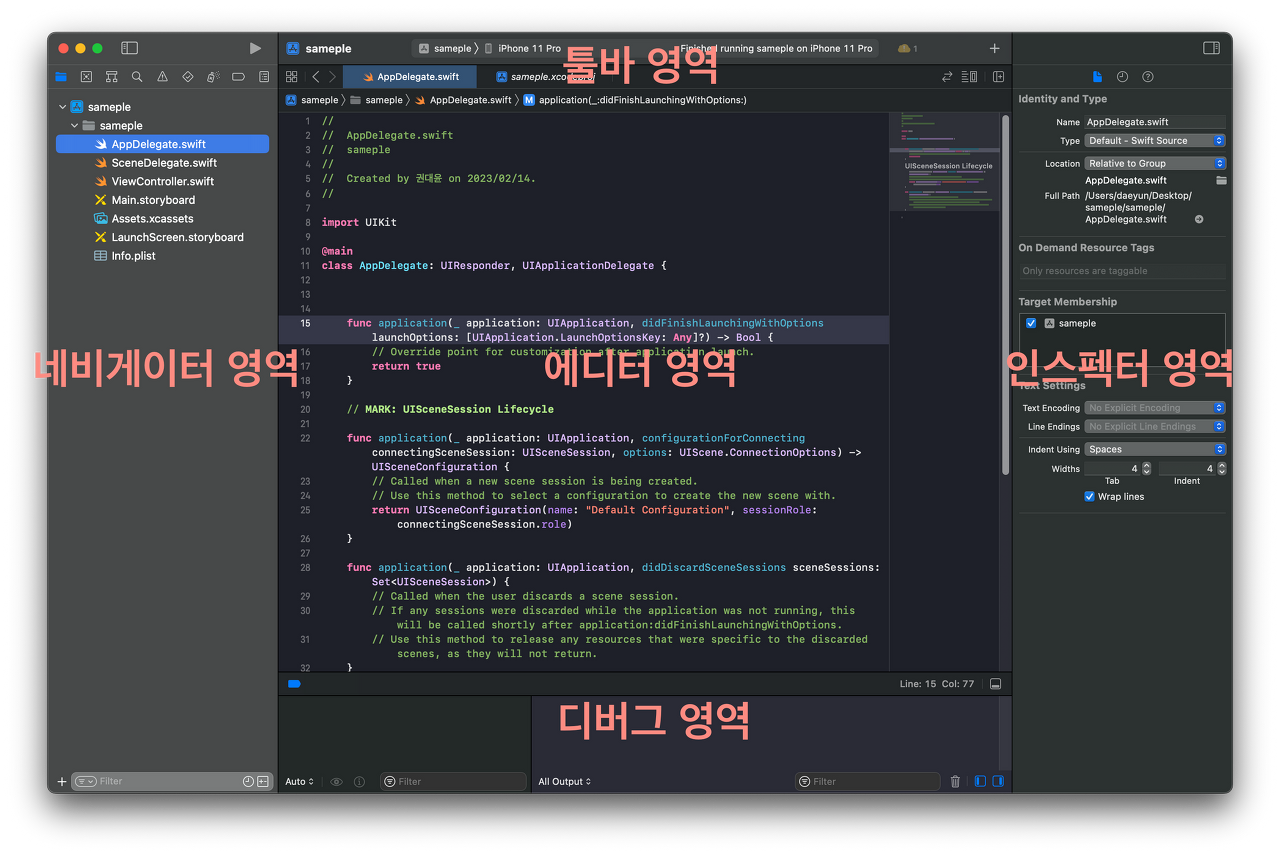
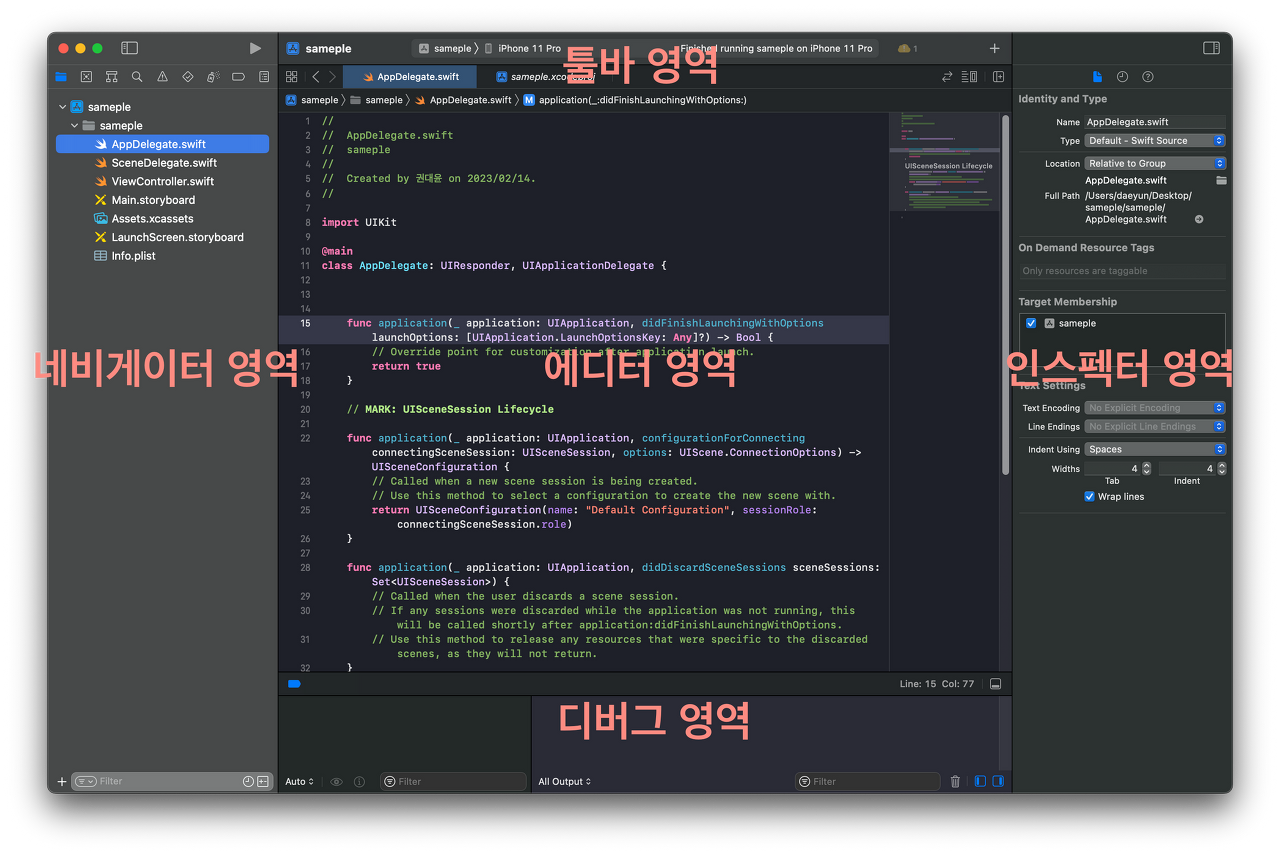
워크 스페이스 영역
- 툴바 영역(ToolBar Area)
- 네비게이터 영역(Navigators Area)
- 에디터 영역(Editor Area)
- 디버그 영역(Debug Area)
- 인스펙터 영역(Inspector Area)

네비게이터 영역의 9가지 세부 탐색기
- 프로젝트 네비게이터(Command + 1): 프로젝트의 파일을 탐색할 때 사용하는 네비게이터.
- 소스 컨트롤 네비게이터(Command + 2): 소스 파일의 버전 관리를 위해 제공되는 네비게이터.
- 프로젝트 생성 시 Create Git repository on my Mac 옵션 선택해야 사용 가능.
- 생성된 프로젝트의 경우 메뉴바에서 [Source Control]-[New Git Repository]를 선택하여 추가 가능.
- 심벌 네비게이터(Command+3): 프로젝트에서 작성된 클래스나 구조체, 메소드 등의 심벌을 구조적으로 관리할 수 있는 네비게이터.
- 영문자 이미지는 심벌의 종류를 나타낸 것으로, 클래스는 C, 구조체는 S, 메소드는 M, 함수는 F, 열거형은 E로 나타남.
- 영문자를 부여받은 모든 대상을 심벌이라고 표현함.
- 검색 네비게이터(Command+4): 프로젝트 내부의 내용을 검색할 때 사용하는 네비게이터.
- 광범위한 검색을 처리 가능. 특정 값이나 변수명을 모조리 바꾸어야 할 경우 검색 네비게이터를 이용하여 해당하는 모든 키워드를 찾기 가능.
- 이슈 네비게이터(Command+5): 코딩 도중에 잘못된 문장을 입력하거나 틀린 문법을 사용하면 문제가 있음을 알려주는 경고나 오류 표시가 나타나는 네비게이터.
- 테스트 네비게이터(Command+6): 테스트용 파일의 내용을 보여주는 네비게이터.
- 프로젝트 생성 시 “Include Unit Tests”, “Include UI Test” 옵션 선택해야 사용 가능.
- 디버그 네비게이터(Command+7): 시뮬레이터가 동작하면 디버그에 필요한 각종 정보를 보여주는 네비게이터.
- 브레이크 포인트 네비게이터(Command+8): 브레이크 포인트가 걸려있는 목록을 확인하고, 다음 액션을 관리할 수 있는 네비게이터.
- 브레이크 포인트란 코드의 진행을 멈출 수 있는 특정한 표시이며, 원하는 위치에 삽입 가능하다.
- 리포트 네비게이터(Command+9): 빌드 결과나 실행 결과 등 작업의 결과를 확인할 수 있는 네비게이터.
- 작업이 처리된 내역을 확인하는 용도로 사용함.
인스펙터 영역의 5개의 탭
- 파일 인스펙터(File inspector): 파일 정보와 속성을 설정할 수 있는 탭.
- 선택된 스토리보드 파일에 대한 정보도 보여주며, 빌드 대상 iOS 버전 및 UI 설계에 대한 자동 레이아웃 옵션 등을 설정할 수 있다.
- 빌드 대상 범위 조절, 여러 화면 크기 대응, 국가별 언어 설정 등을 처리해야 할 때 이 탭에서 정보를 수정 가능하다.
- 아이덴티티 인스펙터(Identity inspector): 스토리보드에 추가된 객체와 이를 구현한 클래스 사이의 연결이나 객체의 ID 등, 각종 객체의 고유 정보를 관리하는 역할을 담당하는 탭.
- 어트리뷰트 인스펙터(Attributes inspector): 스토리보드에서 선택되어 있는 객체의 속성값을 관리하는 탭.
- 객체들의 특성에 따라 서로 다른 속성을 가지기 때문에, 어떤 객체가 선택되어 있는냐에 따라 표시되는 속성 항목의 차이가 심하다.
- 사이즈 인스펙터(Size inspector): 스토리보드에서 선택된 객체의 크기와 위치, 배치 방식 등을 관리하는 탭.
- 커넥션 인스펙터(Connections inspector): 스토리보드의 Label, Button 등의 오브젝트와 소스 코드 간의 연결 관계를 관리하는 탭.
- 대표적인 연결 정보는 다음과 같다:
- 뷰 컨트롤러 사이의 화면 이동을 처리하는 세그웨이(Sequeway)
- 스토리보드의 객체 속성을 소스 코드가 참조할 때 사용하는 @IBOutlet
- 버튼이나 테이블 셀, 제스처 뷰 등에서 발생한 이벤트를 특정 클래스의 이벤트 핸들러로 전달해주는 @IBAction