iOS 개발 노트
🪴StackView의 Alignment/Distribution/Spacing 본문
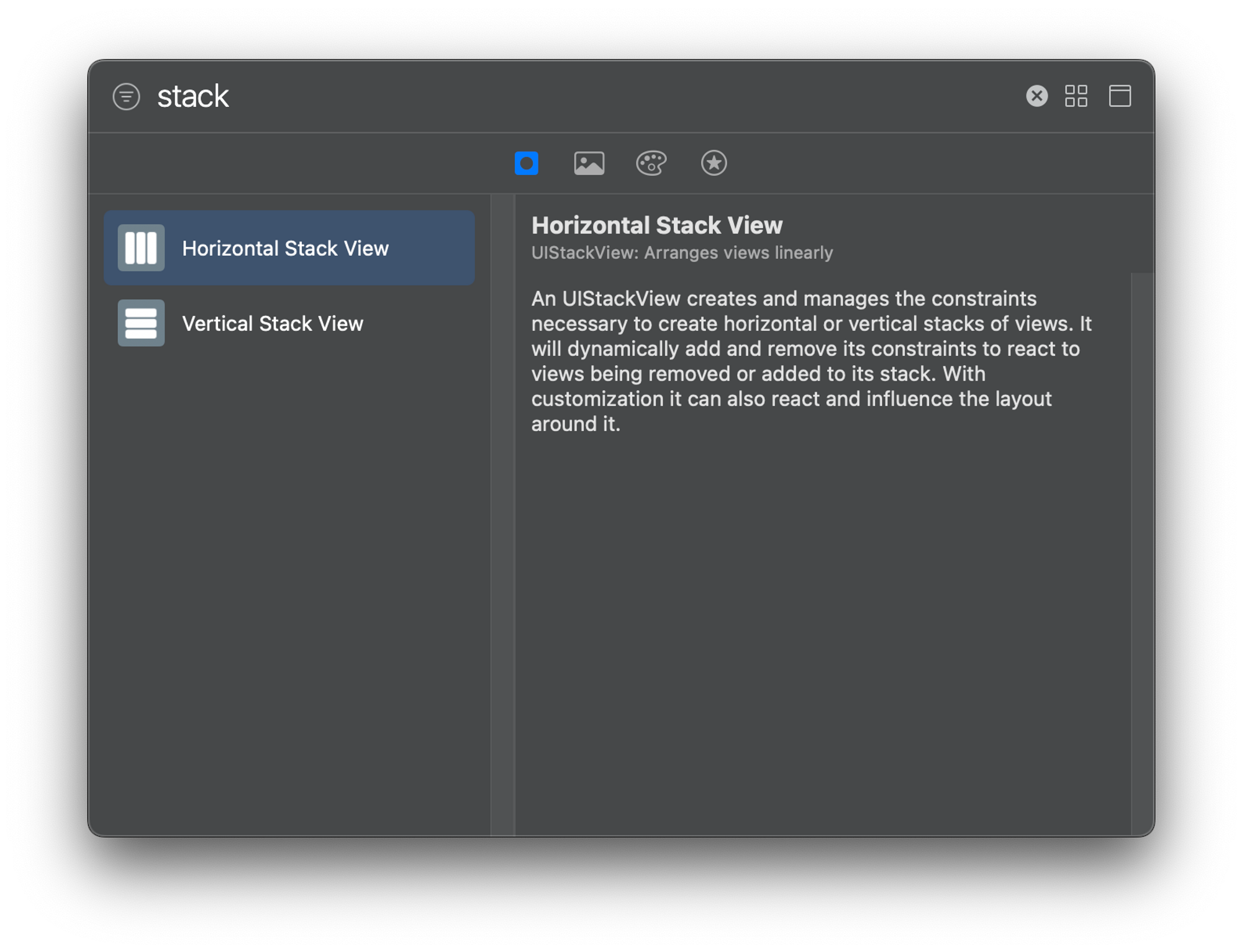
스택 뷰(Stack View)
자동 레이아웃 기능 사용은 객체가 몇 개 없는 간단한 레이아웃 설정은 쉽지만 객체가 많은 레이아웃은 쉽게 설정하기 힘들다. 또한 어떤 객체를 맞추면 다른 하나가 틀어지고 디바이스를 변경하면 이상해지기도 한다.
이럴 때 쉽게 사용할 수 있는 개체가 바로 스택 뷰이다.
스택 뷰(Stack View)는 객체를 모아서 관리할 수 있는 뷰 컨테이너로, 별다른 제약 조건을 사용하지 않아도 내부 객체들을 원하는 모양으로 정렬할 수 있다.

Alignment의 옵션들
StackView가 horizontal일 때와 vertical일 때 보여지는 옵션들이 다릅니다.


Vertical일 때:
- Fill
- 양 옆으로 꽉 채워지게 됩니다.

- Leading
- 왼쪽으로 정렬됩니다.

- Center
- 가운데 정렬됩니다.

- Trailing
- 오른쪽으로 정렬됩니다.

Horizontal일 때:
- Fill
- 위, 아래로 꽉 채워지게 됩니다.

- Top
- 위쪽으로 정렬됩니다.

- Center
- 가운데로 정렬됩니다.

- Bottom
- 아래쪽으로 정렬됩니다.

- First Baseline
- 첫 줄을 기준으로 정렬합니다.

- Last Baseline
- 마지막 줄을 기준으로 정렬합니다.

Distribution의 옵션들
먼저 StackView에 제약조건이 설정되어 있어야 합니다.

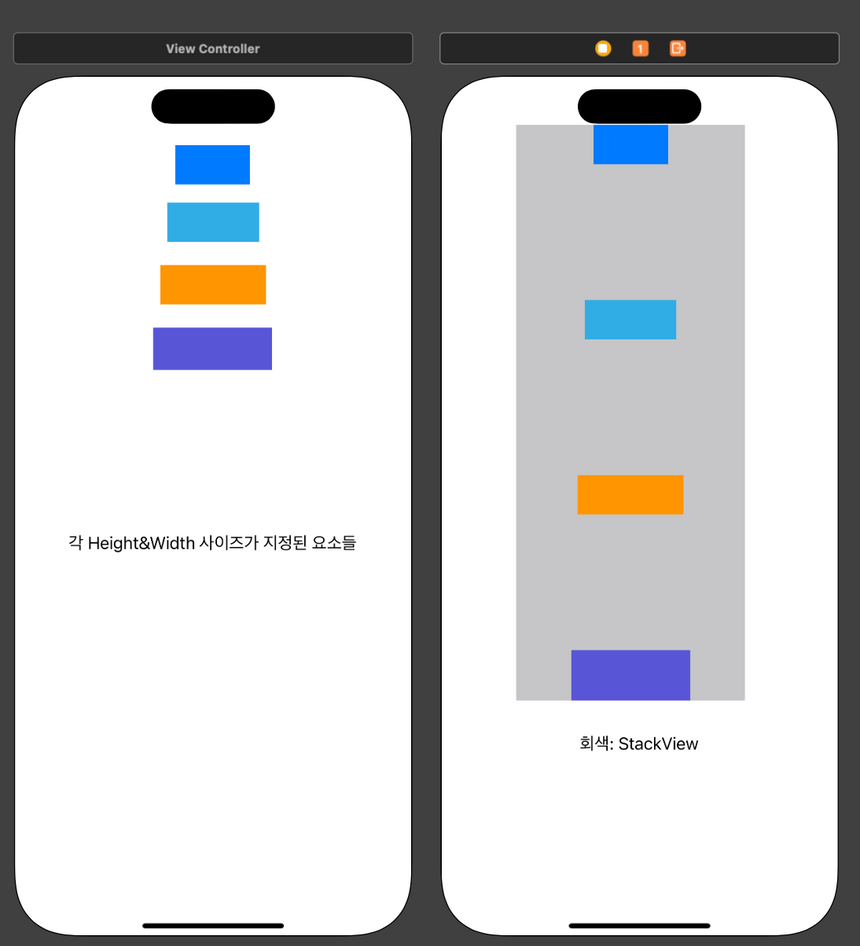
- Fill
- 내부 요소들 중 한 요소가 StackView 너비를 꽉 맞추기 위해 늘어나게 됩니다.
- 하나의 요소만 StackView 너비에 맞추기 위해 크기가 늘어나고, 나머지 요소들은 원래 자신의 크기를 유지합니다.
- 💡 각 내부 요소들은 Height 혹은 Width를 지정해줘야 합니다.

- Fill Equally
- 전체 내부 요소들은 StackView 너비를 꽉 맞추기 위해 늘어나게 되는데, 이때 내부 요소들은 모두 균등한 크기를 가지게 됩니다.

- Fill Proportionally
- 언뜻보면 Fill과 다를바 없어보이기도 합니다만, 레이아웃의 크기가 커지고 줄어들게 될 경우, 내부 요소들은 각자의 너비 크기 비율을 유지하게 됩니다.


- Equal Spacing
- StackView의 너비를 꽉 채우기 위해 내부 요소들의 크기를 늘리거나 하진 않습니다. 대신에 일정한 간격으로 여백을 넣어 채웁니다.

- Equal Centering
- 어찌보면 Equal Spacing과 크게 다를바 없어보이기도 하지만, Equal Spacing와 다르게 간격의 기준을 각 내부 요소들의 가운데를 기준으로 잡습니다.

Spacing
StackView 내부 요소들의 간격(사이 여백)을 설정합니다. 설정한 간격만큼 내부 요소들이 띄어져 배치됩니다.

'iOS' 카테고리의 다른 글
| 🪴클로저를 사용해 이전 화면에 데이터 전달하기 (0) | 2023.09.19 |
|---|---|
| 🪴ImageView의 ContentMode (0) | 2023.06.14 |


